We’ve used Joomla for over a decade, and love it for many reasons, but a simple blogging or media distribution system out of the box it is not. It can be done with core tools if you configure it right, and don’t mind a little copy paste action.
These instructions are for a stock Joomla! v3 installation. There are plugins, editors, and entire components that provide alternative methods for video management.
Step 1: Setup the environment
You need to first enable video uploading via the core media system. You’ll need to do this for every media type you wish to upload. For this example we will use an MP4 video file with the MIME type “video/mp4”. If you don’t know the MIME type you can gleam it by uploading a file and having Joomla bark at you.
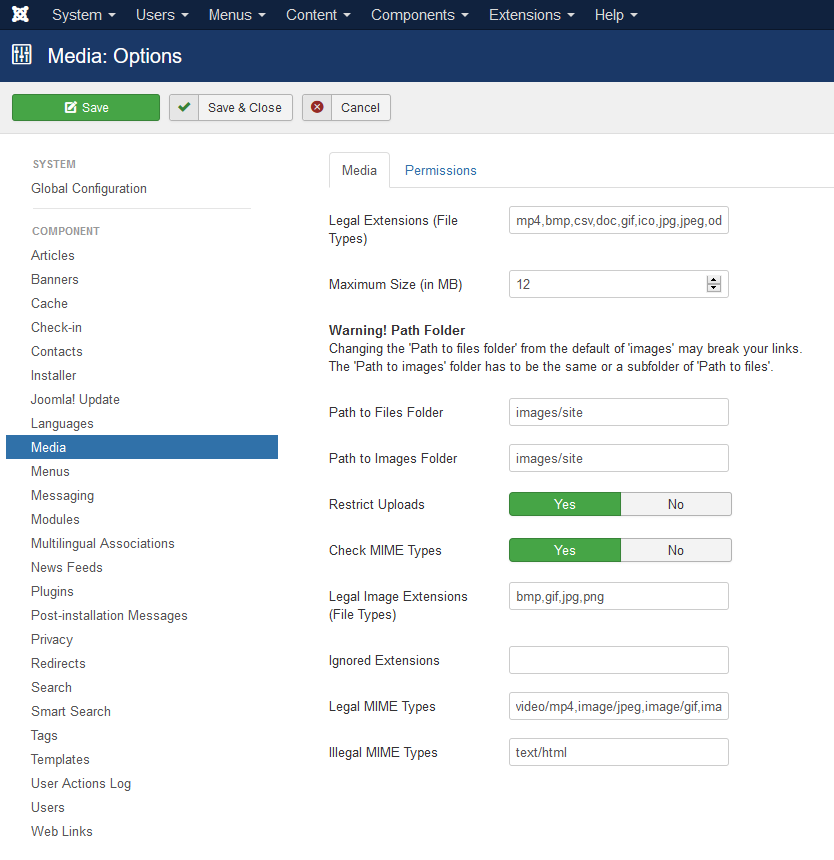
- Goto System > Global Configuration
- Select Media on the sidebar
- In the Legal Extensions field add “mp4,” at the beginning of the field (note the comma)
- In the Legal MIME Types add “video/mp4,” at the beginning
- Save the settings

Step 2: Upload Media
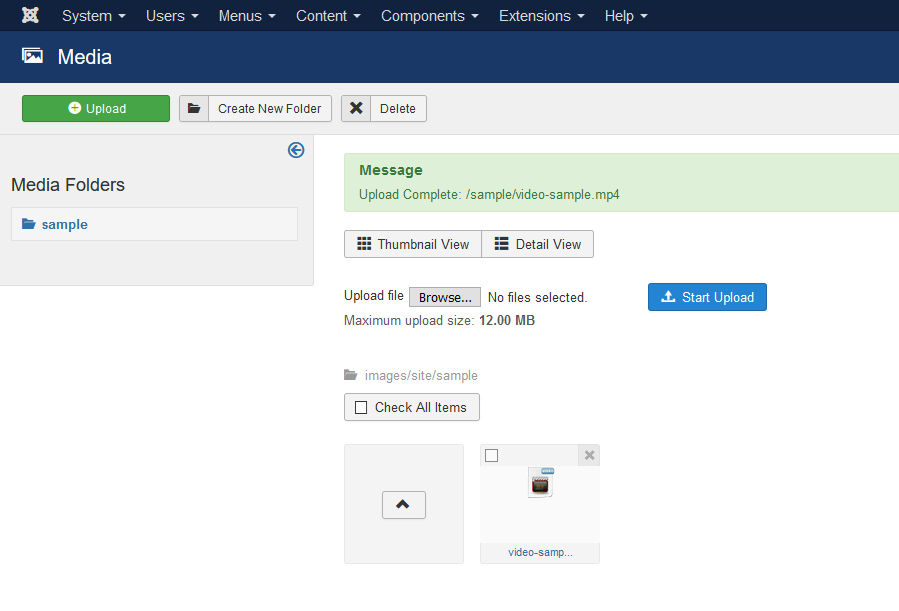
From the Content > Media page you will press Upload, select an MP4 file from your computer and upload.

If you upload a file that you’ve not properly configured you will get an error like the following. From the error you can copy the mime type or value to add in the Media settings.

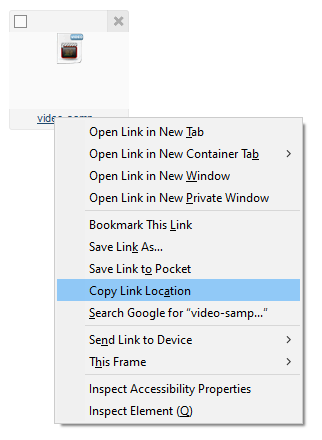
Once you’ve successfully uploaded a video file you can then copy the URL for placement in your content.
Depending on your browser and what operating system you may do this slightly differently, but you want to copy the URL for the media that has been uploaded.

Step 3: Prepare the Content
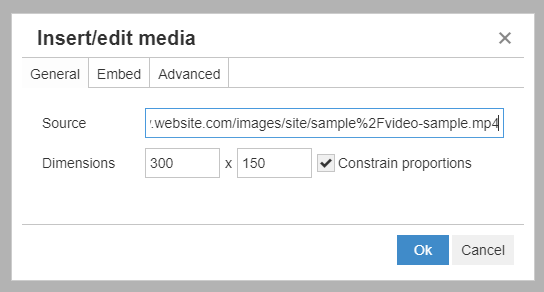
With the URL in hand you will open your any content or content module to then insert the video using the TinyMCE media insert tool.


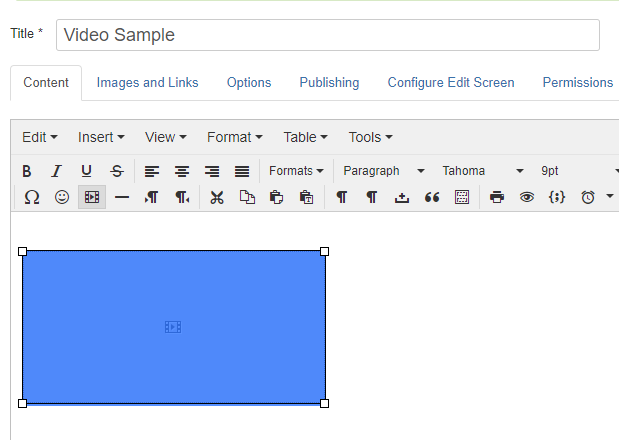
Press Ok and you should see a video object placed into the content editor.

Now save the article and you’re good to go!
Use YouTube, Vimeo, or another CDN
Unless you’re sharing restricted content or want to isolate the experience, you may consider hosting the media on a platform like Youtube, then copying the embed IFRAME tag into your content. To do this you must first enable IFRAME embedding within the TinyMCE settings.
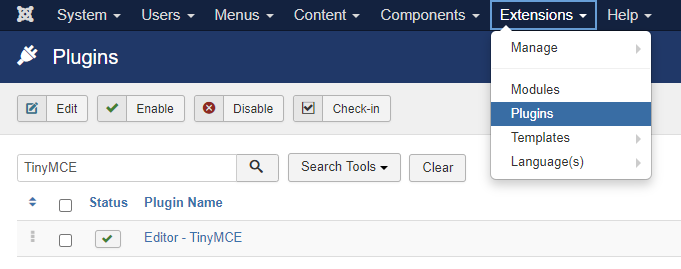
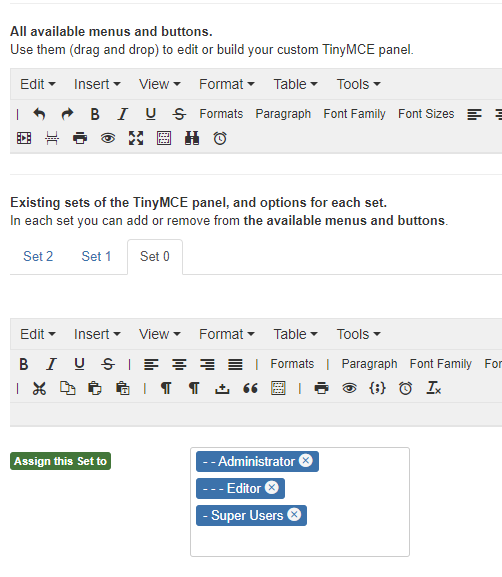
Open the Extensions > Plugins > Editor – TinyMCE plugin

Select the “Set 0” to edit the Administrator settings

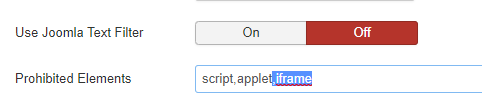
Scroll down and disable the Use Joomla Text Filter and remove “,iframe” from the Prohibited Elements field.

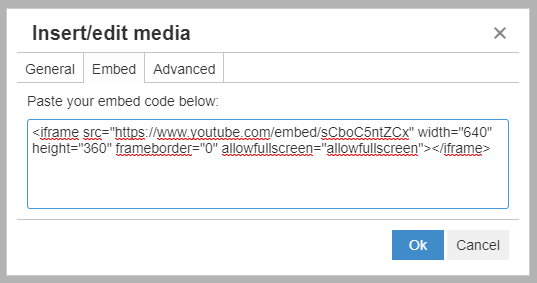
Save your settings, and now when inserting content you can use the EMBED tab and insert the IFRAME tag provided to you by YouTube, etc.